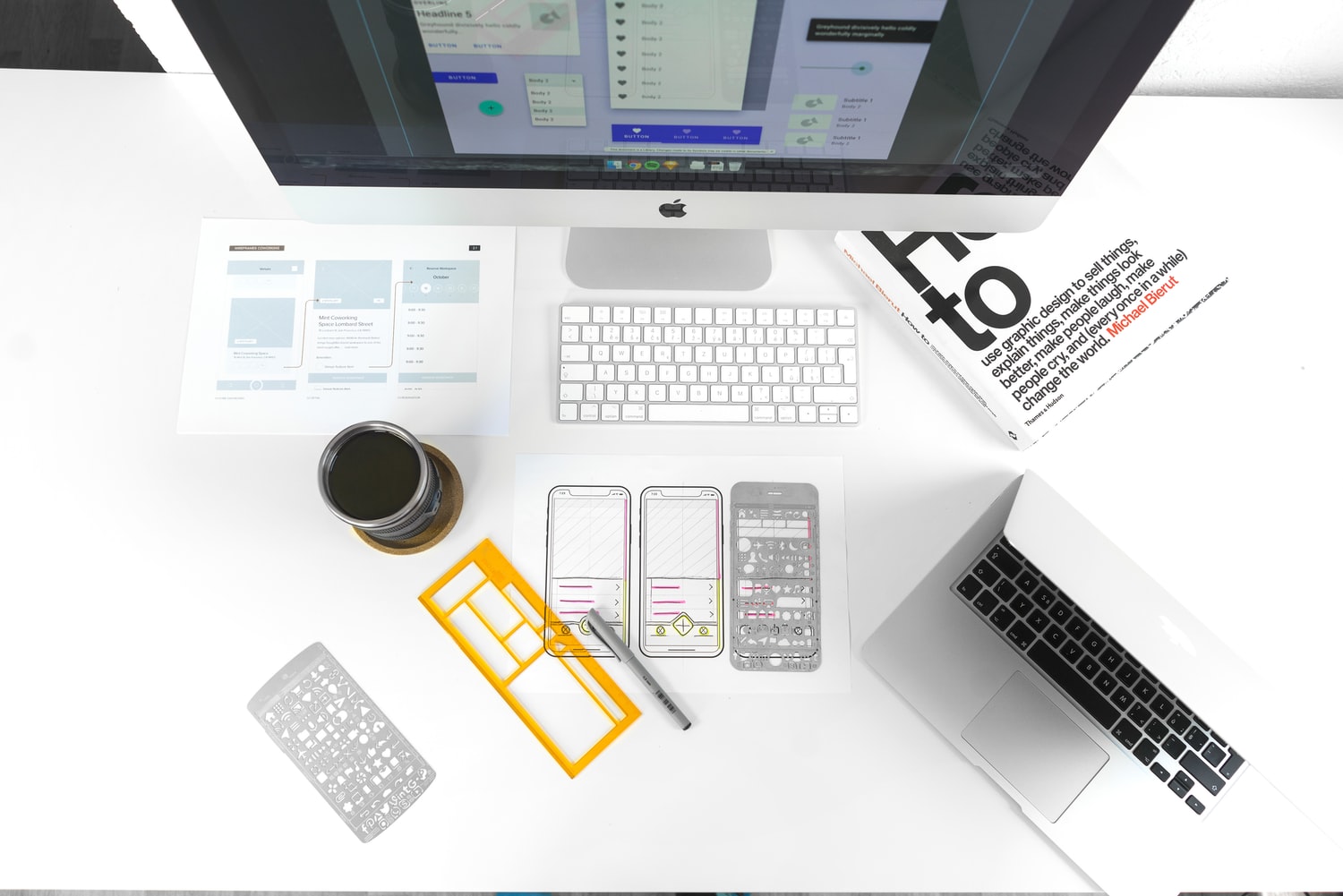
Progettare graficamente un sito web, una landing page ottimizzata non è semplice, soprattutto se vuoi raggiungere un alto tasso di conversione.
Il conversion-centered design (CCD) è una disciplina della grafica web mirata a progettare lavori che consentano di raggiungere un unico obiettivo aziendale. Cerca di guidare il visitatore verso il completamento di una specifica azione (comprare), con un design persuadente e trucchetti psicologici per aumentare le conversioni.
Lo stango perfetto per il conversion-centered design: la landing page
Le landing page sono il fulcro del CCD. Una landing page è una pagina che utilizza il design per condurre i visitatori verso l’azione che desideri (raccolta di dati personali, formazione su un prodotto/servizio), prima di passare alla fase della conversione.
Ma come si fa a convincere un visitatore a completare la form aiutandoci con il design? Ci sono alcuni elementi di grafica pubblicitaria che guidano l’attenzione di un visitatore verso l’area di interazione.
Tecniche grafiche per progettare in ottica CCD
Prima tecnica utilizzata è quella dell’encapsulation, utilizzata per dirottare gli occhi dei visitatori e creare un effetto di visione a tunnel. Si può considerare come la creazione di una finestra in cui la tua C2A (call to action) è il panorama.
Un altro trucco, forse il più semplice, è utilizzare il contrasto applicandolo a tutto lo spettro dei colori, ma risulta più semplice utilizzare solo bianco e nero.
Quanto più la C2A si distingue dallo sfondo, tanto più facile sarà da vedere. Il colore può essere utilizzato per creare una risposta emotiva da parte dei visitatori. C’è anche da ricordare che ogni colore, solitamente, determina una sensazione e tenendo presente questo è possibile aiutarsi con i colori “giusti” al nostro obiettivo.
Diverse voci ritengono come il colore del pulsante delle C2A sia irrilevante e, nonostante il fatto che in alcuni casi questo possa essere condivisibile, non è così quando i cui i colori contrastano tra loro.
Rilevanza assumono anche gli spunti direzionali, indicatori visivi che puntano alla zona focale delle landing page o della pagina web. Aiutano a guidare i visitatori verso il ‘punto d’arrivo’ prefissato, rendendo chiaro lo scopo della tua pagina già dal primo momento!
Un esempio chiaro e diretto degli spunti direzionali sono le frecce, chiare e dirette nella loro semplicità. Avendo poco tempo a disposizione, guidare visivamente l’utente al punto focale predeterminato è una mossa intelligente. Le frecce consentono di indicargli la via, facendogli prestare attenzione a quello che vuoi tu.
Infine, lo spazio vuoto è fondamentale, in quanto fa da contorno a una zona importante.
La ragione per cui si definisce spazio vuoto è perché il colore dello spazio non ha rilevanza: lo scopo è quello di utilizzare un semplice posizionamento spaziale per consentire alla call-to-action di distinguersi dallo sfondo e dare all’occhio solo un aspetto su cui concentrarsi.
Questo suscita un effetto di calma e consente all’utente di concentrarsi sulla C2A, facendo sì che l’azienda ottenga il risultato sperato.
















Commenti recenti